Product Design
M&S Healthy Eating

Services
- Idea generation
- Sketching with pen and paper
- Wireframing
- Fast Prototyping with Marvel, Flinto and Sketch Prototyping built-in features
- Gorilla testing
- Responsive UI designs and style guides handed off to engineers with Zeplin
- Interaction Design
- Lean Startup approach to product development
- User research
Client
Description
I joined M&S as part of the M&S Venture Labs, a team exploring new business models and kick-staring products that find ways to evolve how customers consume or might consume in 5-10 years time.
Being M&S one of the most well-loved food retailers in the UK, we had to explore how enhance our customer proposition – what we offer them and how we reach them.
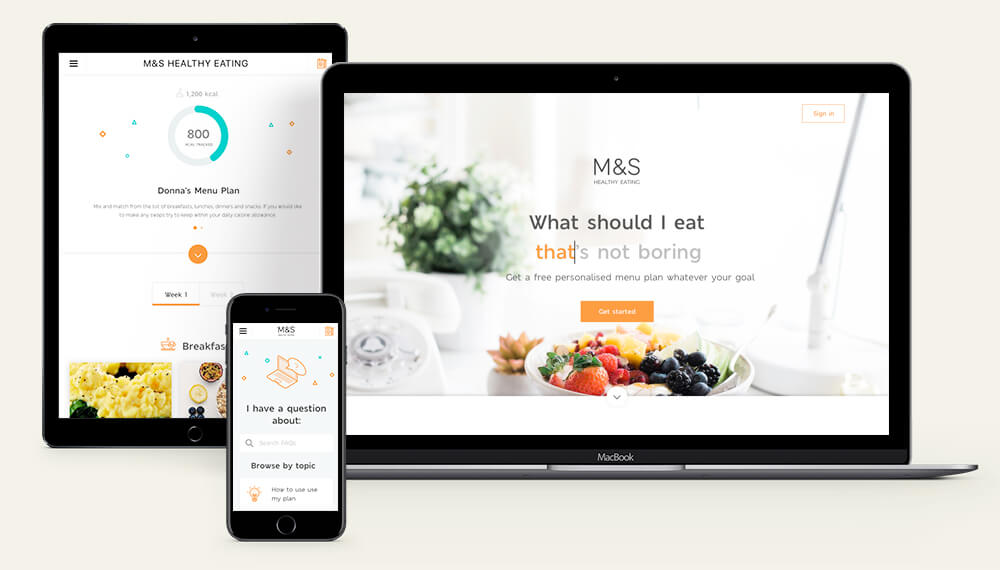
The product offered a free personalised menu plan every week tailored to the users eating and cooking preferences and goals.
It addressed the need for bespoke, nutritional sound meal ideas based on the hypothesis that a nutritional and healthy eating guided experience would lead to higher sales in stores and food delivery services.
Users signing up for the service would go through an on boarding process that would set their eating preferences and health goals. Then would send them a week’s worth of meal ideas curated by our in house nutritionist and powered by our custom-built platform.
I was hired during the value proposition validation phase of the project as UX Designer in a team consisting of an engineer, a nutritionist, a product owner.
My role was to take the already existing email and phone-based service into a fully fleshed digital product.
Before designing the interface I focused on researching M&S’ main target food segments, the existing user base and their differing behaviours, pains and gains.
Working closely with the Product Owner we identified three clear customer profiles we would design key features for: those looking for inspiration, nutritional and healthy eating advice or weight-loss.
First I sketched user journeys and translated them into wireframes and fast prototypes to be gorilla tested and refined. Then, I created a simple design interface very much in line with M&S style guide but taking it a step further. I paid special attention at creating a delightful experience for users through micro-interactions and UI animations, that were very much the fruit of developer-designer collaboration.
Once implemented, features were continuously under review and consequently enhanced taking into account user feedback, analytics and further tests.
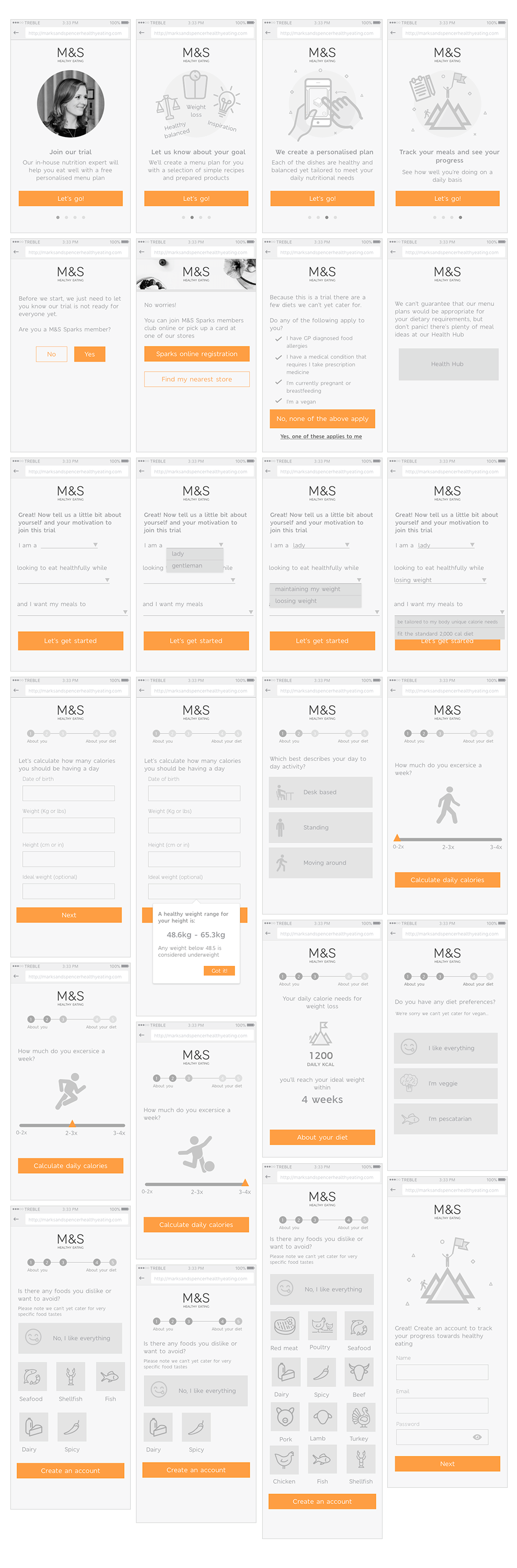
Onboarding user flow

Food tracking user flow
![]()
![]()
Get in touch
I'm excited about the prospect of discussing your upcoming ideas or projects.
I'm here to engage in the creative process and help bring your vision to life.